Main Page: Difference between revisions
From MoHA Wiki
No edit summary |
m (Text replacement - "[[Organizer|" to "[[Event Inquiry|") |
||
| (19 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
<div class="homestuff"> | <div class="homestuff"> | ||
<h1 class=" | <h1 class="homewelcome">Welcome to The Museum of Human Achievement</h1> | ||
<!-- | <!-- | ||
<div class="moha-banner"><i class="fas fa-caret-left fa-lg prev-slide"></i><i class="fas fa-caret-right fa-lg next-slide"></i></div> | <div class="moha-banner"><i class="fas fa-caret-left fa-lg prev-slide"></i><i class="fas fa-caret-right fa-lg next-slide"></i></div> | ||
| Line 29: | Line 29: | ||
</ol> | </ol> | ||
<div class="carousel-inner"> | <div class="carousel-inner"> | ||
<div class="carousel-item active">[[File: | <div class="carousel-item active">[[File:Wikislider007.jpg|class=d-block w-100 h-auto|800px]]</div> | ||
<div class="carousel-item". >[[File:Wikislider008.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" | |||
<div class="carousel-item" >[[File:Wikislider009.jpg|class=d-block w-100 h-auto|800px]]</div> | <div class="carousel-item" >[[File:Wikislider009.jpg|class=d-block w-100 h-auto|800px]]</div> | ||
<div class="carousel-item" >[[File:Wikislider010.jpg|class=d-block w-100 h-auto|800px]]</div> | <div class="carousel-item" >[[File:Wikislider010.jpg|class=d-block w-100 h-auto|800px]]</div> | ||
| Line 48: | Line 43: | ||
<div class="carousel-item" >[[File:Wikislider019.jpg|class=d-block w-100 h-auto|800px]]</div> | <div class="carousel-item" >[[File:Wikislider019.jpg|class=d-block w-100 h-auto|800px]]</div> | ||
<div class="carousel-item" >[[File:Wikislider020.jpg|class=d-block w-100 h-auto|800px]]</div> | <div class="carousel-item" >[[File:Wikislider020.jpg|class=d-block w-100 h-auto|800px]]</div> | ||
<div class="carousel-item". >[[File:Wikislider001.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider002.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider003.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider004.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider006.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<!-- add new images here --> | <!-- add new images here --> | ||
</div> | </div> | ||
| Line 64: | Line 64: | ||
<div class="col-12 col-md-5 col-lg-4 order-3 order-md-3 pt-3"> | <div class="col-12 col-md-5 col-lg-4 order-3 order-md-3 pt-3"> | ||
<p> </p> | <p> </p> | ||
== Events == | == Events {{purge|Refresh the list of events|float-right}} == | ||
{{: | <div id="event-tabs" class="mx-auto my-4">{{#vardefine: timely|{{#ask: | ||
[[Category:Events]] | |||
[[Date Start::>>{{#time: Y-m-d|now}}]] | |||
[[Is public::true]] | |||
[[Modification date::+]] | |||
|format=count | |||
|default=0 | |||
}}}} | |||
<ul class="nav nav-tabs m-0 border-bottom-0" id="myTab" role="tablist"><!-- | |||
--><li class="nav-item" role="current-events"><span class="moha-button {{#ifexpr: 0{{#var:timely}} > 0||active}} h5 py-3 px-4 m-1 d-block" id="current-events-tab" data-toggle="tab" data-target="#current-events" type="button" role="tab" aria-controls="current-events" aria-selected="{{#ifexpr: 0{{#var:timely}} > 0|false|true}}"><!-- | |||
-->Current ({{#ask: | |||
[[Category:Events]] | |||
[[Is public::true]] | |||
[[Date Start::<<{{#time: Y-m-d|now}}]] | |||
[[Date End::>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=count | |||
}})</span></li><!-- | |||
--><li class="nav-item" role="upcoming-events"><span class="moha-button {{#ifexpr: 0{{#var:timely}} > 0|active}} h5 py-3 px-4 m-1 d-block" id="upcoming-events-tab" data-toggle="tab" data-target="#upcoming-events" type="button" role="tab" aria-controls="upcoming-events" aria-selected="{{#ifexpr: 0{{#var:timely}} > 0|true}}"><!-- | |||
-->Upcoming ({{#ask: | |||
[[Category:Events]] | |||
[[Is public::true]] | |||
[[Date Start::>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=count | |||
}})</span></li><!-- | |||
--><li class="nav-item" role="past-events"><span class="moha-button h5 py-3 px-4 m-1 d-block" id="past-events-tab" data-toggle="tab" data-target="#past-events" type="button" role="tab" aria-controls="past-events" aria-selected="false"><!-- | |||
-->Past ({{#ask: | |||
[[Category:Events]] | |||
[[Modification date::+]] | |||
[[Date End::<<{{#time: Y-m-d|now}}]] | |||
|format=count | |||
}})</span></li> | |||
</ul> | |||
<div class="tab-content py-4" id="myTabContent"> | |||
<div class="tab-pane fade {{#ifexpr: 0{{#var:timely}} > 0||show active}}" id="current-events" role="tabpanel" aria-labelledby="current-events-tab"> | |||
{{#ask: | |||
[[Category:Events]] | |||
[[Is public::true]] | |||
[[Date Start::<<{{#time: Y-m-d|now}}]] | |||
[[Date End::>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=plainlist | |||
|template=Event announce | |||
|link=none | |||
|headers=hide | |||
|mainlabel=Event | |||
|?Event image | |||
|?Event image caption | |||
|?Date Start#-F[F j, Y H:i] | |||
|?Date End#-F[F j, Y H:i] | |||
|?Doors#-F[F j, Y H:i] | |||
|?Event format | |||
|?Event location | |||
|?Is public | |||
|?Event admission type | |||
|?Event admission price# | |||
|?Event admission price sliding low# | |||
|?Event admission price sliding high# | |||
|named args=yes | |||
|sort=Date Start | |||
|order=desc | |||
|valuesep=; | |||
|manysep=; | |||
}} | |||
</div> | |||
<div class="tab-pane fade {{#ifexpr: 0{{#var:timely}} > 0|show active}}" id="upcoming-events" role="tabpanel" aria-labelledby="upcoming-events-tab"> | |||
{{#ask: | |||
[[Category:Events]] | |||
[[Is public::true]] | |||
[[Date Start::>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=plainlist | |||
|template=Event announce | |||
|link=none | |||
|headers=hide | |||
|mainlabel=Event | |||
|?Event image | |||
|?Event image caption | |||
|?Date Start#-F[F j, Y H:i] | |||
|?Date End#-F[F j, Y H:i] | |||
|?Doors#-F[F j, Y H:i] | |||
|?Event format | |||
|?Event location | |||
|?Is public | |||
|?Event admission type | |||
|?Event admission price# | |||
|?Event admission price sliding low# | |||
|?Event admission price sliding high# | |||
|named args=yes | |||
|sort=Date Start | |||
|order=asc | |||
|valuesep=; | |||
|manysep=; | |||
}} | |||
</div> | |||
<div class="tab-pane fade" id="past-events" role="tabpanel" aria-labelledby="past-events-tab"> | |||
{{#ask: | |||
[[Category:Events]] | |||
[[Modification date::+]] | |||
[[Date End::<<{{#time: Y-m-d|now}}]] | |||
|format=plainlist | |||
|template=Event announce | |||
|link=none | |||
|headers=hide | |||
|mainlabel=Event | |||
|?Event image | |||
|?Event image caption | |||
|?Date Start | |||
|?Date End | |||
|?Event format | |||
|?Event location | |||
|?Is public | |||
|?Event admission type | |||
|?Event admission price# | |||
|?Event admission price sliding low# | |||
|?Event admission price sliding high# | |||
|named args=yes | |||
|sort=Date Start | |||
|order=desc | |||
|limit=10 | |||
|searchlabel= | |||
|valuesep=; | |||
|manysep=; | |||
}} | |||
[[Past Events|All past events]] | |||
</div> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<!-- | <!-- | ||
| Line 77: | Line 211: | ||
--> | --> | ||
==Start Here== | ==Start Here== | ||
<p style="margin-left: 1vw;">Not sure where to start? [[Start|Start here]]. You can also read our guides for additional context for individuals or organizations looking to get involved: [[Artist Start|Artist]], [[Audience Start|Audience]], [[Organizer Start|Organizer]]</p> | <p style="margin-left: 1vw;">Not sure where to start? [[Start|Start here]]. You can also read our guides for additional context for individuals or organizations looking to get involved: [[Artist Start|Artist]], [[Audience Start|Audience]], [[Organizer Start|Organizer]]</p> | ||
| Line 106: | Line 241: | ||
<p style="margin-left: 1vw;">Interested in getting involved at MoHA? Here are a few [[Join|ways to get involved]].</p> | <p style="margin-left: 1vw;">Interested in getting involved at MoHA? Here are a few [[Join|ways to get involved]].</p> | ||
<ul style="margin-left: 1vw;" class="homedots"> | <ul style="margin-left: 1vw;" class="homedots"> | ||
*[[ | *[[Event Inquiry|Event Inquiry]]<br>Propose programming or rent the space.</br> | ||
*[[Studio Space]]<br>Inquiry for private or shared studio space.</br> | *[[Studio Space]]<br>Inquiry for private or shared studio space.</br> | ||
*[[Open Call]]<br>Join our newsletter for upcoming open calls.</br> | *[[Open Call]]<br>Join our newsletter for upcoming open calls.</br> | ||
| Line 134: | Line 269: | ||
*[https://withfriends.co/the_museum_of_human_achievement/join Become a Member] | *[https://withfriends.co/the_museum_of_human_achievement/join Become a Member] | ||
*[[About|Learn more]] | *[[About|Learn more]] | ||
*[[Good Job MoHA|Good Job MoHA]] | |||
*[[Press|Press]] | |||
*[[Special:Random|Random Page]] | *[[Special:Random|Random Page]] | ||
*[[FAQ →|FAQ]]<br> | *[[FAQ →|FAQ]]<br> | ||
Latest revision as of 16:09, October 3, 2024
Welcome to The Museum of Human Achievement
Events
11.16.24–03.01.25
Installation | Exhibition
Free
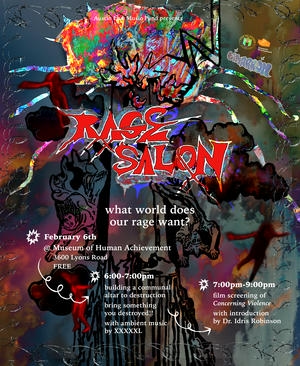
February 6, 2025 | 6pm–9pm
Concert | Film Screening | Performance | Community | Experience
Free
January 26, 2025 | 7pm–9pm
Meetup
Free
November 22, 2024 | 7pm–10pm
Meetup
Free
November 17, 2024 | 4pm–5pm
Performance | Installation
Donation
Start Here
Not sure where to start? Start here. You can also read our guides for additional context for individuals or organizations looking to get involved: Artist, Audience, Organizer
Programs
Ways To Get Involved
Interested in getting involved at MoHA? Here are a few ways to get involved.
- Event Inquiry
Propose programming or rent the space. - Studio Space
Inquiry for private or shared studio space. - Open Call
Join our newsletter for upcoming open calls. - Residencies
MoHA offers residencies both online and IRL. - Educational
Fellowships, fiscal sponsorship and other educational opportunities. - Leadership
Apply to be a board or committee member at MoHA and its programs.
Ways to Support
Interested in supporting MoHA? Here's how you can support.
More Info