Main Page: Difference between revisions
From MoHA Wiki
Paige deveau (talk | contribs) No edit summary |
mNo edit summary |
||
| (122 intermediate revisions by 5 users not shown) | |||
| Line 1: | Line 1: | ||
<h1 class=" | <div class="homestuff"> | ||
<h1 class="homewelcome">Welcome to The Museum of Human Achievement</h1> | |||
<!-- | |||
<div class="moha-banner"><i class="fas fa-caret-left fa-lg prev-slide"></i><i class="fas fa-caret-right fa-lg next-slide"></i></div> | <div class="moha-banner"><i class="fas fa-caret-left fa-lg prev-slide"></i><i class="fas fa-caret-right fa-lg next-slide"></i></div> | ||
--> | |||
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel" data-interval="false"> | |||
<ol class="carousel-indicators"> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="4"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="5"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="6"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="7"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="8"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="9"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="10"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="11"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="12"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="13"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="14"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="15"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="16"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="17"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="18"></li> | |||
<li data-target="#carouselExampleIndicators" data-slide-to="19"></li> | |||
<!-- add new indicators here --> | |||
</ol> | |||
<div class="carousel-inner"> | |||
<div class="carousel-item active">[[File:Wikislider007.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item". >[[File:Wikislider008.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider009.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider010.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider011.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider012.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider013.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider014.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider015.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider016.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider017.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider018.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider019.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider020.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item". >[[File:Wikislider001.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider002.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider003.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider004.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<div class="carousel-item" >[[File:Wikislider006.jpg|class=d-block w-100 h-auto|800px]]</div> | |||
<!-- add new images here --> | |||
</div> | |||
{{#widget: carousel|id=carouselExampleIndicators}} | |||
</div> | |||
__NOTOC__ | __NOTOC__ | ||
<div class="row"> | <div class="row"> | ||
<div class="col-12 col-md-12"> | <div class="col-12 col-md-12 order-1 order-md-1"> | ||
<p style="margin-left: 20px; font-size: 20px;"> | <div class="homemessage"><p style="margin-left: 20px; font-size: 20px;">A community-driven space grounded in affordability, inclusivity and access for artists. MoHA’s vision is for an empowered, resilient creative community where each member has the resources to foster well being, prosperity, and a self-determined future.</p></div> | ||
</div> | <!-- | ||
< | |||
--> | |||
<div class="row"> | <div class="row"> | ||
<div class="col-12 col-md-5 col-lg- | <div class="col-12 col-md-5 col-lg-4 order-3 order-md-3 pt-3"> | ||
<p> </p> | <p> </p> | ||
< | == Events {{purge|Refresh the list of events|float-right}} == | ||
<div | <div id="event-tabs" class="mx-auto my-4">{{#vardefine: timely|{{#ask: | ||
[[Category:Events]] | |||
[[Date Start::>>{{#time: Y-m-d|now}}]] | |||
[[Is public::true]] | |||
[[Modification date::+]] | |||
|format=count | |||
|default=0 | |||
}}}} | |||
<ul class="nav nav-tabs m-0 border-bottom-0" id="myTab" role="tablist"><!-- | |||
--><li class="nav-item" role="current-events"><span class="moha-button {{#ifexpr: 0{{#var:timely}} > 0||active}} h5 py-3 px-4 m-1 d-block" id="current-events-tab" data-toggle="tab" data-target="#current-events" type="button" role="tab" aria-controls="current-events" aria-selected="{{#ifexpr: 0{{#var:timely}} > 0|false|true}}"><!-- | |||
-->Current ({{#ask: | |||
[[Category:Events]] | |||
[[Is public::true]] | |||
[[Date Start::<<{{#time: Y-m-d|now}}]] | |||
[[Date End::>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=count | |||
}})</span></li><!-- | |||
--><li class="nav-item" role="upcoming-events"><span class="moha-button {{#ifexpr: 0{{#var:timely}} > 0|active}} h5 py-3 px-4 m-1 d-block" id="upcoming-events-tab" data-toggle="tab" data-target="#upcoming-events" type="button" role="tab" aria-controls="upcoming-events" aria-selected="{{#ifexpr: 0{{#var:timely}} > 0|true}}"><!-- | |||
-->Upcoming ({{#ask: | |||
[[Category:Events]] | |||
[[Is public::true]] | |||
[[Date Start::>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=count | |||
}})</span></li><!-- | |||
--><li class="nav-item" role="past-events"><span class="moha-button h5 py-3 px-4 m-1 d-block" id="past-events-tab" data-toggle="tab" data-target="#past-events" type="button" role="tab" aria-controls="past-events" aria-selected="false"><!-- | |||
-->Past ({{#ask: | |||
[[Category:Events]] | |||
[[Modification date::+]] | |||
[[Date End::<<{{#time: Y-m-d|now}}]] | |||
|format=count | |||
}})</span></li> | |||
</ul> | |||
<div class="tab-content py-4" id="myTabContent"> | |||
<div class="tab-pane fade {{#ifexpr: 0{{#var:timely}} > 0||show active}}" id="current-events" role="tabpanel" aria-labelledby="current-events-tab"> | |||
{{#ask: | |||
[[Category:Events]] | |||
[[Is public::true]] | |||
[[Date Start::<<{{#time: Y-m-d|now}}]] | |||
[[Date End::>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=plainlist | |||
|template=Event announce | |||
|link=none | |||
|headers=hide | |||
|mainlabel=Event | |||
|?Event image | |||
|?Event image caption | |||
|?Date Start#-F[F j, Y H:i] | |||
|?Date End#-F[F j, Y H:i] | |||
|?Doors#-F[F j, Y H:i] | |||
|?Event format | |||
|?Event location | |||
|?Is public | |||
|?Event admission type | |||
|?Event admission price# | |||
|?Event admission price sliding low# | |||
|?Event admission price sliding high# | |||
|named args=yes | |||
|sort=Date Start | |||
|order=desc | |||
|valuesep=; | |||
|manysep=; | |||
}} | |||
</div> | |||
<div class="tab-pane fade {{#ifexpr: 0{{#var:timely}} > 0|show active}}" id="upcoming-events" role="tabpanel" aria-labelledby="upcoming-events-tab"> | |||
{{#ask: | |||
[[Category:Events]] | |||
[[Is public::true]] | |||
[[Date Start::>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=plainlist | |||
|template=Event announce | |||
|link=none | |||
|headers=hide | |||
|mainlabel=Event | |||
|?Event image | |||
|?Event image caption | |||
|?Date Start#-F[F j, Y H:i] | |||
|?Date End#-F[F j, Y H:i] | |||
|?Doors#-F[F j, Y H:i] | |||
|?Event format | |||
|?Event location | |||
|?Is public | |||
|?Event admission type | |||
|?Event admission price# | |||
|?Event admission price sliding low# | |||
|?Event admission price sliding high# | |||
|named args=yes | |||
|sort=Date Start | |||
|order=asc | |||
|valuesep=; | |||
|manysep=; | |||
}} | |||
</div> | |||
<div class="tab-pane fade" id="past-events" role="tabpanel" aria-labelledby="past-events-tab"> | |||
{{#ask: | |||
[[Category:Events]] | |||
[[Modification date::+]] | |||
[[Date End::<<{{#time: Y-m-d|now}}]] | |||
|format=plainlist | |||
|template=Event announce | |||
|link=none | |||
|headers=hide | |||
|mainlabel=Event | |||
|?Event image | |||
|?Event image caption | |||
|?Date Start | |||
|?Date End | |||
|?Event format | |||
|?Event location | |||
|?Is public | |||
|?Event admission type | |||
|?Event admission price# | |||
|?Event admission price sliding low# | |||
|?Event admission price sliding high# | |||
|named args=yes | |||
|sort=Date Start | |||
|order=desc | |||
|limit=10 | |||
|searchlabel= | |||
|valuesep=; | |||
|manysep=; | |||
}} | |||
[[Past Events|All past events]] | |||
</div> | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | |||
<!-- | |||
<div class="col-12 col-md-7 col-lg- | --> | ||
<div class="col-12 col-md-7 col-lg-8 order-2 order-md-2"> | |||
<p> </p> | <p> </p> | ||
<div class="row"> | <div class="row"> | ||
<div class="col-12 col-md-12 col-lg-12"> | <div class="col-12 col-md-12 col-lg-12"> | ||
< | <!-- | ||
<ul style="margin-left: | --> | ||
==Start Here== | |||
<p style="margin-left: 1vw;">Not sure where to start? [[Start|Start here]]. You can also read our guides for additional context for individuals or organizations looking to get involved: [[Artist Start|Artist]], [[Audience Start|Audience]], [[Organizer Start|Organizer]]</p> | |||
<ul style="margin-left: 1vw; list-style-type: circle; list-style-image: none;" > | |||
*[[Newsletter MoHA|Join Our Email List]] | |||
*[[Upcoming Events|Attend an Upcoming Event]] | |||
*[[Volunteer Opportunity|Volunteer]] | |||
*[[Membership and Donation|Donate]] | |||
</ul> | </ul> | ||
< | <p> </p> | ||
<div | <!-- | ||
--> | |||
</div> | <div class="homelineleft"></div> | ||
==Programs== | |||
<p style="margin-left: 1vw;"></p> | |||
<ul style="margin-left: 1vw;" class="homedots"> | |||
*[[Community|Community]] | |||
<ul style="margin-left: | *[[Digital Arts|Digital Arts]] | ||
*[[Exhibition Programs|Exhibition Programs]] | |||
*[[Professional Development Programs|Professional Development Programs]] | |||
</ul> | </ul> | ||
</div> | <p> </p> | ||
</div> | <!-- | ||
--> | |||
<div class="homelineleft"></div> | |||
==Ways To Get Involved== | |||
<p style="margin-left: 1vw;">Interested in getting involved at MoHA? Here are a few [[Join|ways to get involved]].</p> | |||
<ul style="margin-left: 1vw;" class="homedots"> | |||
*[[Organizer|Event Proposal]]<br>Propose programming or rent the space.</br> | |||
*[[Studio Space]]<br>Inquiry for private or shared studio space.</br> | |||
*[[Open Call]]<br>Join our newsletter for upcoming open calls.</br> | |||
*[[Residencies]]<br>MoHA offers residencies both online and IRL.</br> | |||
*[[Educational]]<br>Fellowships, fiscal sponsorship and other educational opportunities.</br> | |||
*[[Leadership]]<br>Apply to be a board or committee member at MoHA and its programs.</br> | |||
</ul> | </ul> | ||
<p> </p> | |||
<!-- | |||
--> | |||
<div class="homelineleft"></div> | |||
</div> | ==Ways to Support== | ||
</div> | <p style="margin-left: 1vw;">Interested in supporting MoHA? Here's how [[Join|you can support]].</p> | ||
<ul style="margin-left: 1vw;" class="homedots"> | |||
*[[Community]]<br>Checkout our community and ways to be a part of it. | |||
*[[Membership_and_Donation|Donate]]<br>Your support ensures affordable space and empowerment for artists, making a lasting impact on inclusion and access for artists and community.</br> | |||
*[[Volunteering|Volunteer]]<br>Come hang out, make friends, and learn some new skills by volunteering.</br> | |||
</ul> | |||
<p> </p> | |||
<!-- | |||
--> | |||
<div class="homelineleft"></div> | |||
==More Info== | |||
<ul style="margin-left: 1vw;" class="homedots"> | |||
< | *[https://withfriends.co/the_museum_of_human_achievement/join Become a Member] | ||
*[[About|Learn more]] | |||
*[[Good Job MoHA|Good Job MoHA]] | |||
*[[Press|Press]] | |||
*[[Special:Random|Random Page]] | |||
*[[FAQ →|FAQ]]<br> | |||
</ul> | |||
<p> </p> | |||
<!-- | |||
--> | |||
</div> | </div> | ||
</div> | </div> | ||
</div> | </div> | ||
Latest revision as of 01:21, May 22, 2024
Welcome to The Museum of Human Achievement
Events
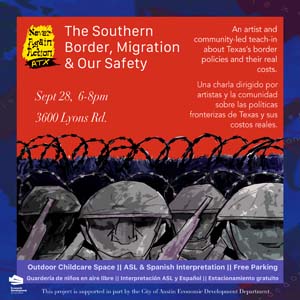
September 28, 2024 | 6pm–9pm
Class
Free
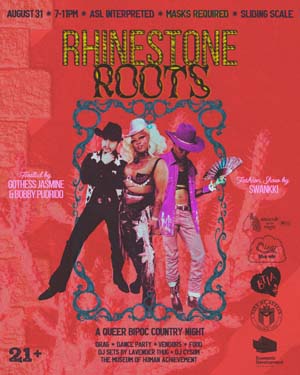
August 31, 2024 | 7pm–11pm
Community | Fashion Show | Drag Show | Market | Performance | Social
$10–15 Sliding Scale
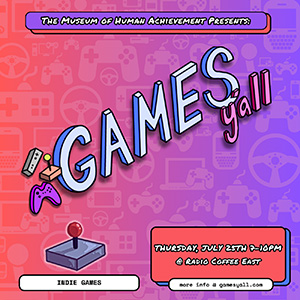
July 13, 2024 | 1pm–2pm
Workshop
Donation
Start Here
Not sure where to start? Start here. You can also read our guides for additional context for individuals or organizations looking to get involved: Artist, Audience, Organizer
Programs
Ways To Get Involved
Interested in getting involved at MoHA? Here are a few ways to get involved.
- Event Proposal
Propose programming or rent the space. - Studio Space
Inquiry for private or shared studio space. - Open Call
Join our newsletter for upcoming open calls. - Residencies
MoHA offers residencies both online and IRL. - Educational
Fellowships, fiscal sponsorship and other educational opportunities. - Leadership
Apply to be a board or committee member at MoHA and its programs.
Ways to Support
Interested in supporting MoHA? Here's how you can support.
More Info