Get Started With Wix for Homepage Residents: Difference between revisions
(Edit, no images) |
mNo edit summary |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
#Follow the collaborator link to the Wix site. | #Follow the collaborator link to the Wix site. | ||
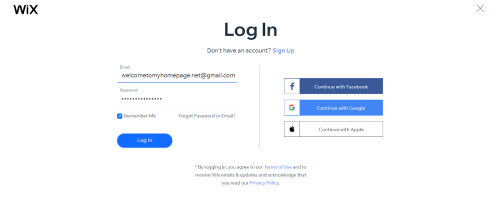
#Log in. Make a new account if necessary. | #Log in. Make a new account if necessary. | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0033.png|500px|alt=Log in window]] | ||
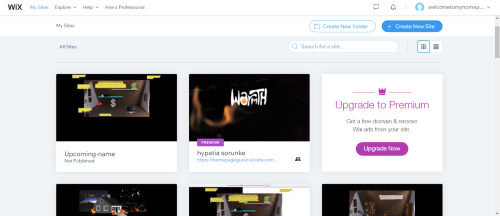
#The My Sites dashboard displays all the Homepage sites. At the top, find a blank template with your name. In this example, “Upcoming-name” is the blank template. | #The My Sites dashboard displays all the Homepage sites. At the top, find a blank template with your name. In this example, “Upcoming-name” is the blank template. | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0034.png|500px|alt=Template page]] | ||
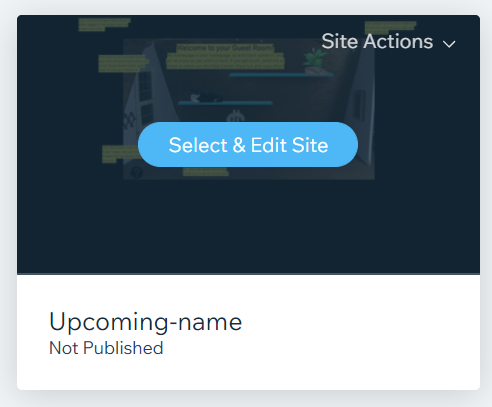
#Hover over your template and click '''Select & Edit Site'''. | #Hover over your template and click '''Select & Edit Site'''. | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0032.png|500px|alt=Select & edit site button]] | ||
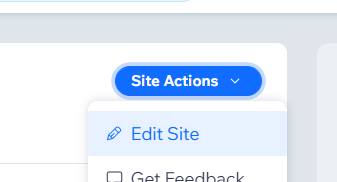
#At the top right, click '''Site Actions''' > '''Edit Site'''. | #At the top right, click '''Site Actions''' > '''Edit Site'''. | ||
#; [[File:MoHa_20240803_HomepageWixGuide_0031.png|500px|alt=Site action, edit site.]] | |||
== Wix Basics == | == Wix Basics == | ||
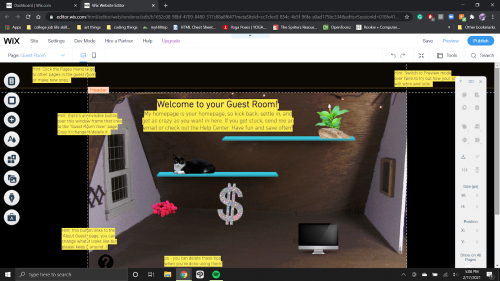
*When you open the template, it should look like this: | *When you open the template, it should look like this: | ||
*; | *; [[File:MoHa_20240803_HomepageWixGuide_0030.png|500px|alt=Base template page view.]] | ||
*At the top left, a pull-down tab lists all the site’s pages. Each site comes with two pre-built pages: | *At the top left, a pull-down tab lists all the site’s pages. Each site comes with two pre-built pages: | ||
**About | **About | ||
**Guest Room View | **Guest Room View | ||
***You can add as many pages as you like. | ***You can add as many pages as you like. | ||
*; | *; [[File:MoHa_20240803_HomepageWixGuide_0029.png|500px|alt=Site page view.]] | ||
*At the left, this sidebar is the easiest way to navigate through your site. Use this sidebar to: | *At the left, this sidebar is the easiest way to navigate through your site. Use this sidebar to: | ||
*; [[File:MoHa_20240803_HomepageWixGuide_0028.png|100px|alt=Left sidebar.]] | |||
**Access your pages | **Access your pages | ||
**Create new pages | **Create new pages | ||
| Line 26: | Line 28: | ||
**Add and edit text | **Add and edit text | ||
**and more! | **and more! | ||
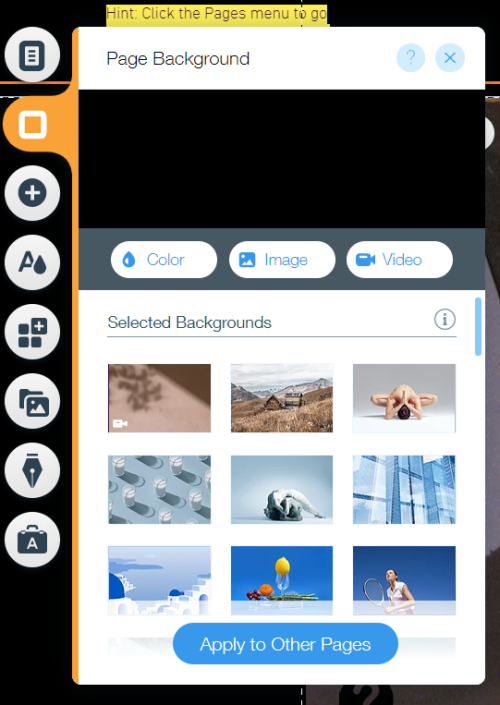
**; | **; [[File:MoHa_20240803_HomepageWixGuide_0027.png|500px|alt=Site menu.]] | ||
**; | **; [[File:MoHa_20240803_HomepageWixGuide_0026.png|500px|alt=Page background.]] | ||
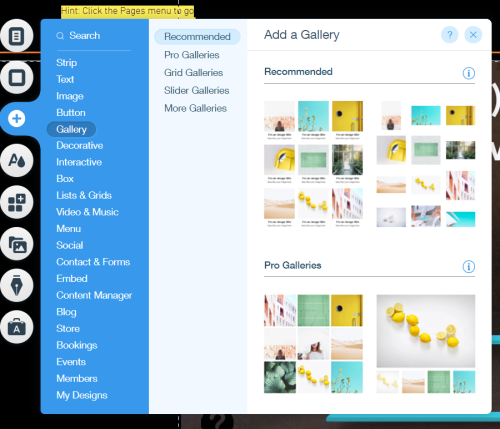
**; | **; [[File:MoHa_20240803_HomepageWixGuide_0025.png|500px|alt=Gallery.]] | ||
*Use the sidebar on the right to fine-tune items. For example, you can easily copy/duplicate objects and resize or reposition them. It’s very helpful for centering things evenly. | *Use the sidebar on the right to fine-tune items. For example, you can easily copy/duplicate objects and resize or reposition them. It’s very helpful for centering things evenly. | ||
*; | *; [[File:MoHa_20240803_HomepageWixGuide_0024.png|100px|alt=Right sidebar.]] | ||
== Using Wix Tools == | == Using Wix Tools == | ||
| Line 42: | Line 44: | ||
*Add a link | *Add a link | ||
*and more! | *and more! | ||
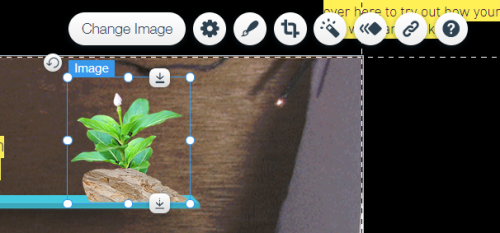
*; | *; [[File:MoHa_20240803_HomepageWixGuide_0023.png|500px|alt=Image edit bar.]] | ||
When you move and/or stretch an image, guidelines appear. These help you center the image and understand its location on the screen. | When you move and/or stretch an image, guidelines appear. These help you center the image and understand its location on the screen. | ||
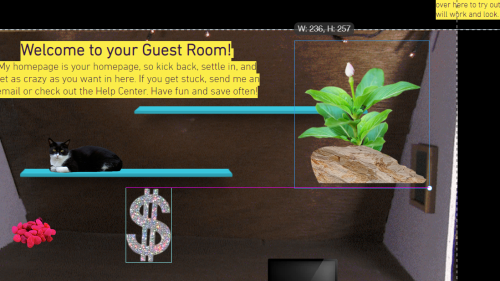
[[File:MoHa_20240803_HomepageWixGuide_0022.png|500px|alt=Placing images on site.]] | |||
=== Text === | === Text === | ||
Now let’s move on to editing text. To change anything, such as fonts or other text effects, click on the text box and then '''Edit Text'''. | Now let’s move on to editing text. To change anything, such as fonts or other text effects, click on the text box and then '''Edit Text'''. | ||
*; [[File:MoHa_20240803_HomepageWixGuide_0021.png|300px|alt=Edit text bar.]] | |||
*; [[File:MoHa_20240803_HomepageWixGuide_0020.png|300px|alt=Text settings.]] | |||
*; [[File:MoHa_20240803_HomepageWixGuide_0019.png|300px|alt=Font selector.]] | |||
*; [[File:MoHa_20240803_HomepageWixGuide_0035.png|300px|alt=Effects editor.]] | |||
The Wix text editor functions similarly to a Word document. You can even add your own fonts if you want. | The Wix text editor functions similarly to a Word document. You can even add your own fonts if you want. | ||
| Line 60: | Line 62: | ||
*Sometimes, you must highlight the text in the box and then make changes. | *Sometimes, you must highlight the text in the box and then make changes. | ||
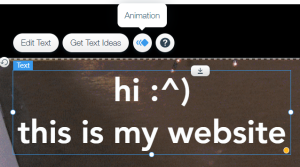
**For example, if you are trying to change formatting after writing, first you must highlight the text. | **For example, if you are trying to change formatting after writing, first you must highlight the text. | ||
**; | **; [[File:MoHa_20240803_HomepageWixGuide_0018.png|300px|alt=Animate text.]] | ||
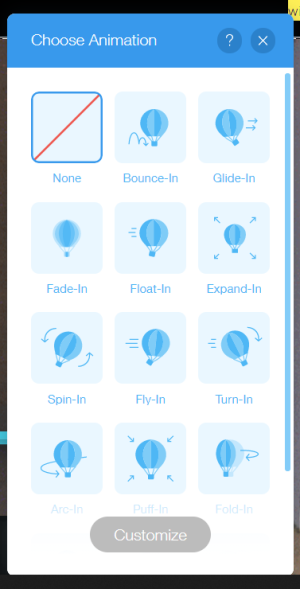
*To add dynamic animations, when you select an asset, click the Animation icon. You can add animation to all assets, not just text. | *To add dynamic animations, when you select an asset, click the Animation icon. You can add animation to all assets, not just text. | ||
**; | **; [[File:MoHa_20240803_HomepageWixGuide_0017.png|300px|alt=Choose animation.]] | ||
=== Add a New Page === | === Add a New Page === | ||
Adding a new page is easy! | Adding a new page is easy! | ||
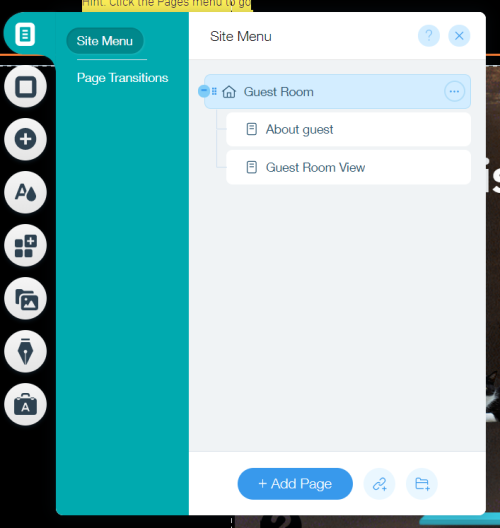
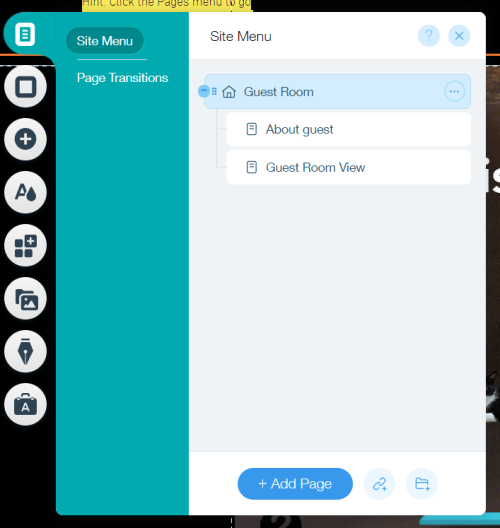
#On the left sidebar, click the top button. The Site Menu displays. | #On the left sidebar, click the top button. The Site Menu displays. | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0016.png|500px|alt=Add page.]] | ||
#At the bottom of the Site Menu, click '''+ Add Page'''. A menu of options pops up. | #At the bottom of the Site Menu, click '''+ Add Page'''. A menu of options pops up. | ||
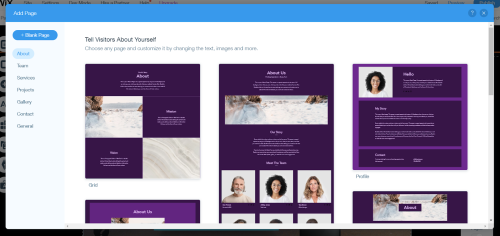
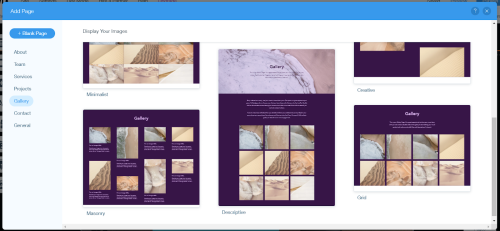
#Select a pre-made template to customize (the Gallery and About templates might be helpful to try) or start from a blank page. | #Select a pre-made template to customize (the Gallery and About templates might be helpful to try) or start from a blank page. | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0015.png|500px|alt=Template selection 1.]] | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0014.png|500px|alt=Template selection 2.]] | ||
#I’m going to add a blank page so I have a space to play around with for this demo. I’ll name it “media page.” | #I’m going to add a blank page so I have a space to play around with for this demo. I’ll name it “media page.” | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0013.png|500px|alt=New page.]] | ||
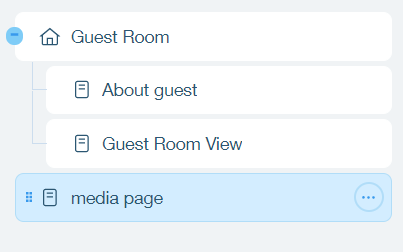
#; [[File:MoHa_20240803_HomepageWixGuide_0012.png|500px|alt=Sub pages.]] | |||
#You can add as many pages and subpages as you want. | #You can add as many pages and subpages as you want. | ||
| Line 80: | Line 83: | ||
Let’s start by adding images on our media page. | Let’s start by adding images on our media page. | ||
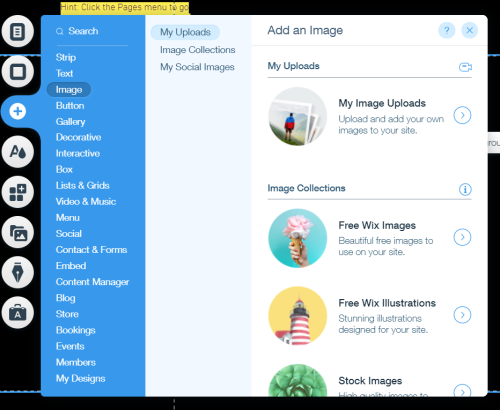
#On the left sidebar, click the “Plus” icon > '''Images''' > '''My Image Uploads'''. | #On the left sidebar, click the “Plus” icon > '''Images''' > '''My Image Uploads'''. | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0011.png|500px|alt=My image uploads.]] | ||
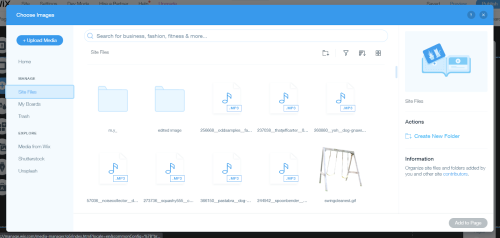
#All the uploaded files to the Wix account display. It might be helpful to organize your uploads into a folder like some of our past residents have done. | #All the uploaded files to the Wix account display. It might be helpful to organize your uploads into a folder like some of our past residents have done. | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0010.png|500px|alt=All uploaded images in gallery.]] | ||
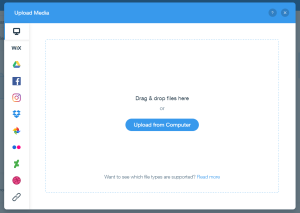
#To add your own files, click '''+ Upload Media'''. | #To add your own files, click '''+ Upload Media'''. | ||
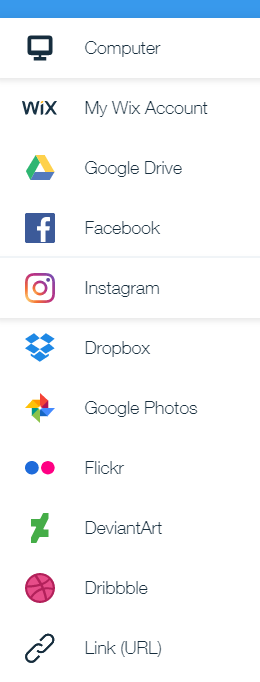
#*You can upload from a variety of sources such as Google Drive, Dropbox, or your desktop. Most file types are supported. | #*You can upload from a variety of sources such as Google Drive, Dropbox, or your desktop. Most file types are supported. | ||
#*You can upload more than one file at once by using Ctrl or Shift key (Mac or PC). | #*You can upload more than one file at once by using Ctrl or Shift key (Mac or PC). | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0009.png|300px|alt=Drag and drop files.]] | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0008.png|300px|alt=Upload from online source.]] | ||
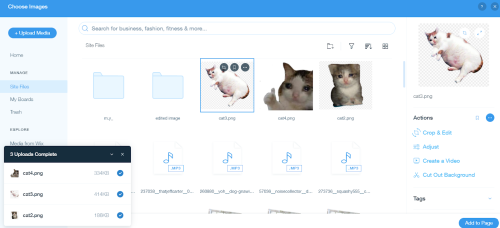
#Your uploaded files display at the top of the library. Select a file to perform simple editing, such as cropping or color correction. | #Your uploaded files display at the top of the library. Select a file to perform simple editing, such as cropping or color correction. | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0007.png|500px|alt=Simple image formatting.]] | ||
==== Adding Video & Music ==== | ==== Adding Video & Music ==== | ||
For video uploads, you can: | For video uploads, you can: | ||
*Upload a file, Wix has a built-in player | *Upload a file, Wix has a built-in player | ||
*Insert from YouTube, Vimeo, etc | *Insert from YouTube, Vimeo, etc | ||
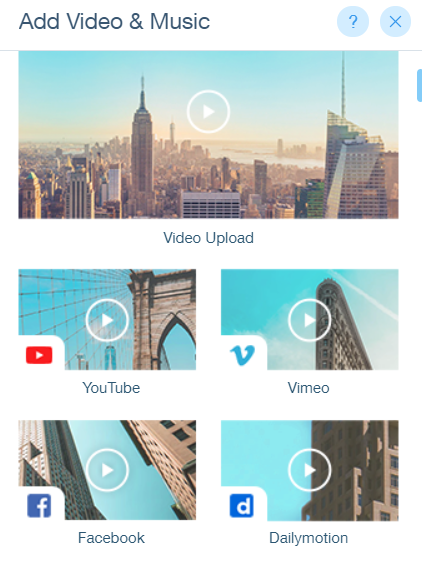
*; | *; [[File:MoHa_20240803_HomepageWixGuide_0006.png|500px|alt=Add video or music page.]] | ||
#On the left sidebar, click the “Plus” icon > '''Video & Music'''. | #On the left sidebar, click the “Plus” icon > '''Video & Music'''. | ||
#Select video. Wix adds a generic video to your page. Click on it, and a menu displays. | #Select video. Wix adds a generic video to your page. Click on it, and a menu displays. | ||
#Under Video Settings, select the video source. | #Under Video Settings, select the video source. | ||
#*You can also change options like looping and autoplay. | #*You can also change options like looping and autoplay. | ||
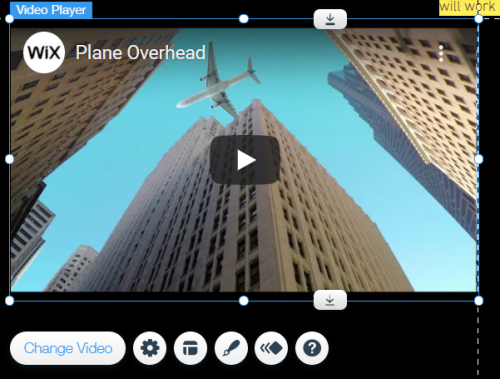
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0005.png|500px|alt=Video player.]] | ||
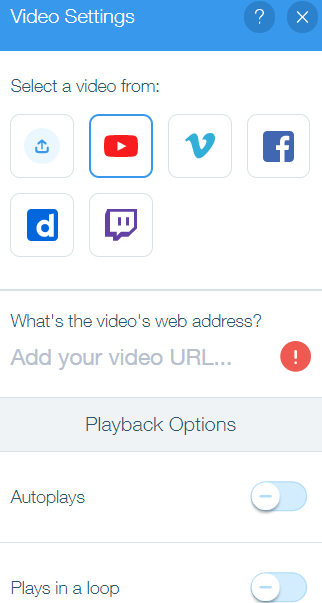
#; ' | #; '[[File:MoHa_20240803_HomepageWixGuide_0004.png|500px|alt=Video settings.]] | ||
#You can add music links in the same way. | #You can add music links in the same way. | ||
#In the screenshot below, I zoomed out to get an overview of how my page is coming :) | #In the screenshot below, I zoomed out to get an overview of how my page is coming :) | ||
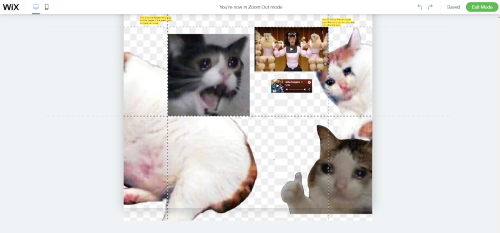
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0003.png|500px|alt=Whole page view.]] | ||
=== Links === | === Links === | ||
In the screenshot above, I’m going to take the thumbs-up cat and link it to the home page. | In the screenshot above, I’m going to take the thumbs-up cat and link it to the home page. | ||
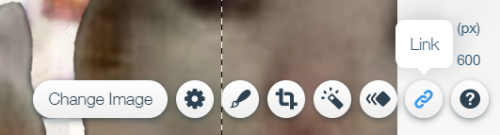
#Select the object you want to link and click the Link button. A pop-up menu appears. | #Select the object you want to link and click the Link button. A pop-up menu appears. | ||
#*'''Note:''' For text, highlight the word(s) you want to link and click the Link button inside the editor. | #*'''Note:''' For text, highlight the word(s) you want to link and click the Link button inside the editor. | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0002.png|500px|alt=Link button.]] | ||
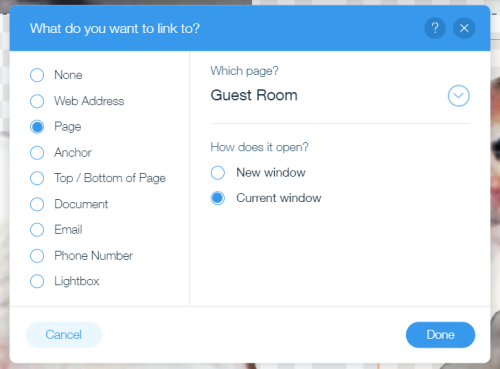
#Select Page, then select the page in your site to link to. You can also connect to other websites like a portfolio, an email address, or a link can be made to go back up to the top of the page. | #Select Page, then select the page in your site to link to. You can also connect to other websites like a portfolio, an email address, or a link can be made to go back up to the top of the page. | ||
#; | #; [[File:MoHa_20240803_HomepageWixGuide_0001.png|500px|alt=Link settings.]] | ||
#This method is an easy way to connect different pages of your site, and can be done with various objects. | #This method is an easy way to connect different pages of your site, and can be done with various objects. | ||
Latest revision as of 16:35, August 3, 2024
Purpose
Welcome to my Homepage residents can use this guide to help log in and use the residency Wix site.
Getting Started
- Follow the collaborator link to the Wix site.
- Log in. Make a new account if necessary.
- The My Sites dashboard displays all the Homepage sites. At the top, find a blank template with your name. In this example, “Upcoming-name” is the blank template.
- Hover over your template and click Select & Edit Site.
- At the top right, click Site Actions > Edit Site.
Wix Basics
- When you open the template, it should look like this:
- At the top left, a pull-down tab lists all the site’s pages. Each site comes with two pre-built pages:
- About
- Guest Room View
- You can add as many pages as you like.
- At the left, this sidebar is the easiest way to navigate through your site. Use this sidebar to:
- Use the sidebar on the right to fine-tune items. For example, you can easily copy/duplicate objects and resize or reposition them. It’s very helpful for centering things evenly.
Using Wix Tools
Images
Let’s play with what we can do so far. In the screenshot below, when I click on the plant, several buttons appear. You can:
When you move and/or stretch an image, guidelines appear. These help you center the image and understand its location on the screen.
Text
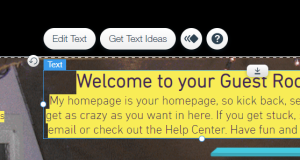
Now let’s move on to editing text. To change anything, such as fonts or other text effects, click on the text box and then Edit Text.
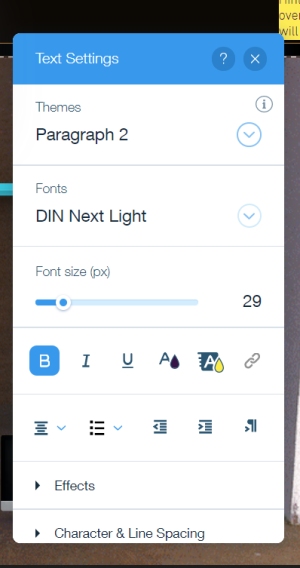
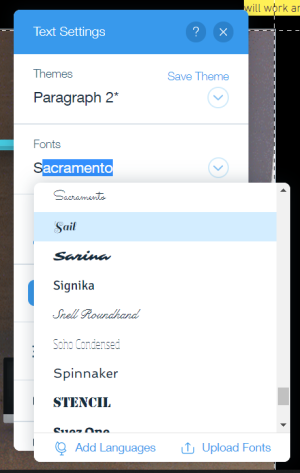
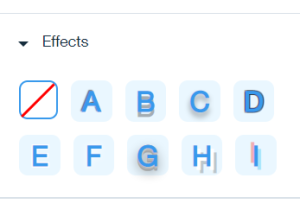
The Wix text editor functions similarly to a Word document. You can even add your own fonts if you want.
Tip:
- Sometimes, you must highlight the text in the box and then make changes.
- To add dynamic animations, when you select an asset, click the Animation icon. You can add animation to all assets, not just text.
Add a New Page
Adding a new page is easy!
- On the left sidebar, click the top button. The Site Menu displays.
- At the bottom of the Site Menu, click + Add Page. A menu of options pops up.
- Select a pre-made template to customize (the Gallery and About templates might be helpful to try) or start from a blank page.
- I’m going to add a blank page so I have a space to play around with for this demo. I’ll name it “media page.”
- You can add as many pages and subpages as you want.
Adding Media
Adding Images
Let’s start by adding images on our media page.
- On the left sidebar, click the “Plus” icon > Images > My Image Uploads.
- All the uploaded files to the Wix account display. It might be helpful to organize your uploads into a folder like some of our past residents have done.
- To add your own files, click + Upload Media.
- You can upload from a variety of sources such as Google Drive, Dropbox, or your desktop. Most file types are supported.
- You can upload more than one file at once by using Ctrl or Shift key (Mac or PC).
- Your uploaded files display at the top of the library. Select a file to perform simple editing, such as cropping or color correction.
Adding Video & Music
For video uploads, you can:
- On the left sidebar, click the “Plus” icon > Video & Music.
- Select video. Wix adds a generic video to your page. Click on it, and a menu displays.
- Under Video Settings, select the video source.
- You can also change options like looping and autoplay.
- You can add music links in the same way.
- In the screenshot below, I zoomed out to get an overview of how my page is coming :)
Links
In the screenshot above, I’m going to take the thumbs-up cat and link it to the home page.
- Select the object you want to link and click the Link button. A pop-up menu appears.
- Note: For text, highlight the word(s) you want to link and click the Link button inside the editor.
- Select Page, then select the page in your site to link to. You can also connect to other websites like a portfolio, an email address, or a link can be made to go back up to the top of the page.
- This method is an easy way to connect different pages of your site, and can be done with various objects.