Main Page: Difference between revisions
From MoHA Wiki
| Line 65: | Line 65: | ||
<p> </p> | <p> </p> | ||
== Events {{purge|Refresh the list of events|float-right}} == | == Events {{purge|Refresh the list of events|float-right}} == | ||
{{: | <div id="event-tabs" class="mx-auto my-4">{{#vardefine: timely|{{#ask: | ||
[[Category:Events]] | |||
[[Date Start::>>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=count | |||
|default=0 | |||
}}}} | |||
<ul class="nav nav-tabs m-0 border-bottom-0" id="myTab" role="tablist"><!-- | |||
--><li class="nav-item" role="current-events"><span class="moha-button {{#ifexpr: 0{{#var:timely}} > 0||active}} h5 py-3 px-4 m-1 d-block" id="current-events-tab" data-toggle="tab" data-target="#current-events" type="button" role="tab" aria-controls="current-events" aria-selected="{{#ifexpr: 0{{#var:timely}} > 0|false|true}}"><!-- | |||
-->Current ({{#ask: | |||
[[Category:Events]] | |||
[[Date Start::<{{#time: Y-m-d|now}}]] | |||
[[Date End::>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=count | |||
}})</span></li><!-- | |||
--><li class="nav-item" role="upcoming-events"><span class="moha-button {{#ifexpr: 0{{#var:timely}} > 0|active}} h5 py-3 px-4 m-1 d-block" id="upcoming-events-tab" data-toggle="tab" data-target="#upcoming-events" type="button" role="tab" aria-controls="upcoming-events" aria-selected="{{#ifexpr: 0{{#var:timely}} > 0|true}}"><!-- | |||
-->Upcoming ({{#ask: | |||
[[Category:Events]] | |||
[[Date Start::>>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=count | |||
}})</span></li><!-- | |||
--><li class="nav-item" role="past-events"><span class="moha-button h5 py-3 px-4 m-1 d-block" id="past-events-tab" data-toggle="tab" data-target="#past-events" type="button" role="tab" aria-controls="past-events" aria-selected="false"><!-- | |||
-->Past ({{#ask: | |||
[[Category:Events]] | |||
[[Modification date::+]] | |||
[[Date End::<<{{#time: Y-m-d|now}}]] | |||
|format=count | |||
}})</span></li> | |||
</ul> | |||
<div class="tab-content py-4" id="myTabContent"> | |||
<div class="tab-pane fade {{#ifexpr: 0{{#var:timely}} > 0||show active}}" id="current-events" role="tabpanel" aria-labelledby="current-events-tab"> | |||
{{#ask: | |||
[[Category:Events]] | |||
[[Date Start::<{{#time: Y-m-d|now}}]] | |||
[[Date End::>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=plainlist | |||
|template=Event announce | |||
|link=none | |||
|headers=hide | |||
|mainlabel=Event | |||
|?Event image | |||
|?Event image caption | |||
|?Date Start | |||
|?Date End | |||
|?Event format | |||
|?Event location | |||
|?Is public | |||
|?Event admission type | |||
|?Event admission price# | |||
|?Event admission price sliding low# | |||
|?Event admission price sliding high# | |||
|named args=yes | |||
|sort=Date Start | |||
|order=desc | |||
|valuesep=; | |||
|manysep=; | |||
}} | |||
</div> | |||
<div class="tab-pane fade {{#ifexpr: 0{{#var:timely}} > 0|show active}}" id="upcoming-events" role="tabpanel" aria-labelledby="upcoming-events-tab"> | |||
{{#ask: | |||
[[Category:Events]] | |||
[[Date Start::>>{{#time: Y-m-d|now}}]] | |||
[[Modification date::+]] | |||
|format=plainlist | |||
|template=Event announce | |||
|link=none | |||
|headers=hide | |||
|mainlabel=Event | |||
|?Event image | |||
|?Event image caption | |||
|?Date Start | |||
|?Date End | |||
|?Event format | |||
|?Event location | |||
|?Is public | |||
|?Event admission type | |||
|?Event admission price# | |||
|?Event admission price sliding low# | |||
|?Event admission price sliding high# | |||
|named args=yes | |||
|sort=Date Start | |||
|order=desc | |||
|valuesep=; | |||
|manysep=; | |||
}} | |||
</div> | |||
<div class="tab-pane fade" id="past-events" role="tabpanel" aria-labelledby="past-events-tab"> | |||
{{#ask: | |||
[[Category:Events]] | |||
[[Modification date::+]] | |||
[[Date End::<<{{#time: Y-m-d|now}}]] | |||
|format=plainlist | |||
|template=Event announce | |||
|link=none | |||
|headers=hide | |||
|mainlabel=Event | |||
|?Event image | |||
|?Event image caption | |||
|?Date Start | |||
|?Date End | |||
|?Event format | |||
|?Event location | |||
|?Is public | |||
|?Event admission type | |||
|?Event admission price# | |||
|?Event admission price sliding low# | |||
|?Event admission price sliding high# | |||
|named args=yes | |||
|sort=Date Start | |||
|order=desc | |||
|limit=10 | |||
|searchlabel= | |||
|valuesep=; | |||
|manysep=; | |||
}} | |||
[[:Category:Past Events|All past events]] | |||
</div> | |||
</div> | |||
</div> | |||
</div> | </div> | ||
<!-- | <!-- | ||
Revision as of 08:47, December 19, 2023
Welcome to MoHA.wiki
Events
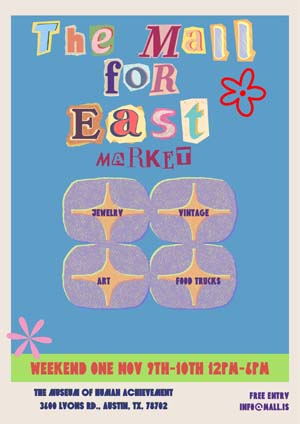
11.16.24–03.01.25
Installation | Exhibition
Free
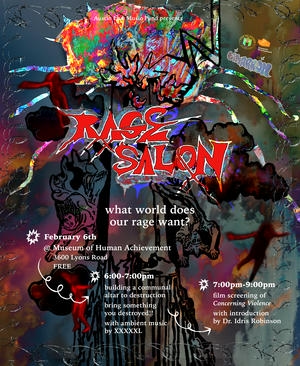
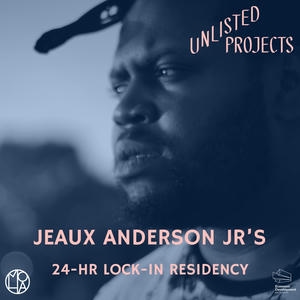
February 6, 2025 | 6pm–9pm
Concert | Film Screening | Performance | Community | Experience
Free
November 22, 2024 | 7pm–10pm
Meetup
Free
November 17, 2024 | 4pm–5pm
Performance | Installation
Donation
Start Here
Not sure where to start? Start here. You can also read our guides for additional context for individuals or organizations looking to get involved: Artist, Audience, Organizer
Programs
Ways To Get Involved
Interested in getting involved at MoHA? Here are a few ways to get involved.
- Event Proposal
Propose programming or rent the space. - Studio Space
Inquiry for private or shared studio space. - Open Call
Join our newsletter for upcoming open calls. - Residencies
MoHA offers residencies both online and IRL. - Educational
Fellowships, fiscal sponsorship and other educational opportunities. - Leadership
Apply to be a board or committee member at MoHA and its programs.
Ways to Support
Interested in supporting MoHA? Here's how you can support.
More Info