'Onward' & Digital Content Creation Tools
This is an artist page by Alex Goss. This page is part of the project: Onward by Aryel René Jackson and Alex Goss. This project was part of the 2022 CATS+ 1.0 cohort.
Onward’s digital, first-person, real-time experience was developed using a variety of DCC (Digital Content Creation) tools with a focus on proceduralism and grounding in the physicality of the Cage at MOHA. Using elements scanned from the physical site such as leaves, soil, and surfaces rooted the values and dreams for this space in an embodied reality and lived experience of its users.
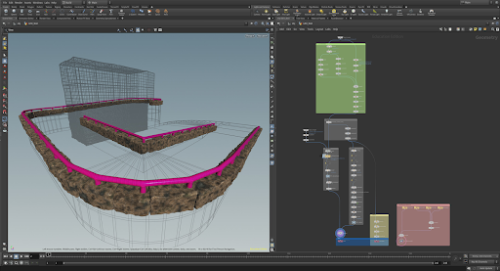
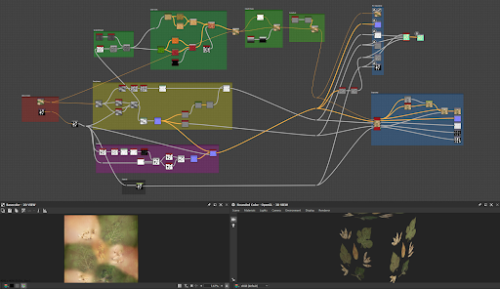
By feeding these materials into procedural tools, digital assets were developed to produce the landscape, terrain, foliage, textures, particle effects, and 3D models that make up the reimagined Cage. These procedural packages include Houdini FX and Substance Designer with support from the more traditional Blender, ZBrush, and Substance Painter. To assemble the environment and determine the simulation’s behaviors, procedural workflows and visual scripting within Unreal Engine helped make the process of collaboration responsive and easily built upon.
Proceduralism
Asset creation that builds non-destructively through systems of relationships, parameters, and variables to enable easy and organic iteration and integration.
Iteration
A system that decreases manual labor of “pushing pixels and vertices” enables an artist to experiment with different features and styles without the cost of “failure” becoming prohibitive to taking risks. For example, one change in the front end will echo through the chain of relationships, rebuilding, without steps requiring hand tending or “redoing”.
One disadvantage of this strategy is it requires a more upfront cost of labor and a broad conceptualization of a project’s goals. It may even require a system put in place to anticipate goals that have not yet come into the conversation. Some systems that are built around specificity may “break” when unexpected variables are introduced.
Integration
By building different elements of an environment in close conversation with one another, components have the potential to “respond” to one another’s features. This practical accretion of elements in the production pipeline can help yield assets with more aesthetic variety, believability, and nuance without requiring artistic invention.
One disadvantage is that elements and assets which demand closer artistic intervention (sometimes called “hero props”) may need to operate outside of or intercept the procedural system while maintaining properties and specifications that match the larger assembly.
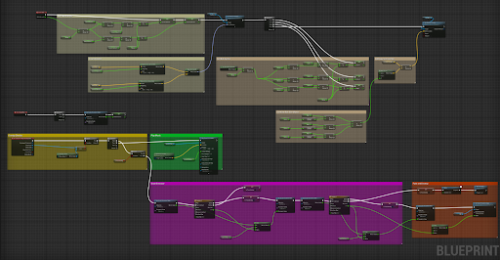
Visual Scripting
(as described by a non-coder)
A form of programming that through mapping variables, functions, and behaviors into graphic systems of “nodes and wires” or “bricks” emphasizes verbal language and explicit “connections” over linear strings of characters and codes. Like some source-code editors, color is often heavily utilized to help distinguish different kinds of information.
While visual scripting languages will contain the same vocabulary, logic, and mathematical principles of traditional “coding”, they can offer less abstraction and greater legibility to an average user without requiring the same fluency of symbols and signifiers beyond one’s native language.
Wires can provide clear visual indication of relationality and flow of information between nodes. While nodes often make clear, at a glance, their dietary preferences of input information, and the kinds of outputs they offer. In addition to assisting with developing and debugging, these visual elements can help those learning better understand the building blocks of programming and assist in scaffolding a program.
Visual scripting languages can integrate with and build off of other code languages.
Disadvantages of visual scripting include the very real limit to the nodes available to perform functions, behaviors, and communications. Traditional coding may lack the same limitations in some situations.
Like any language, a disorganization can lead to chaos, but here, one may produce the bonus feature that others may call a “spaghetti factory” of tangled looking wires and nodes.
In real-time applications such as games, visual scripting is often less performance efficient than traditional code. Example: using Unreal Engine, a project with identical features built in C++ may demand fewer resources (RAM, CPU) than its twin built in Blueprints (Unreal’s native visual scripting language). Consequently, the C++ project may therefore offer greater frames per second (experienced responsiveness and smoothness), or open that game’s user base to a broader audience with more diverse and less high-end hardware.