Use Canva to Make Graphic Assets
From MoHA Wiki
Purpose
Canva is the program that MoHA uses for graphic design, including sponsorship documents and program overviews. This article contains:
- How to find/edit Canva templates.
- Editing tips and tricks.
Find & Edit Canva Templates
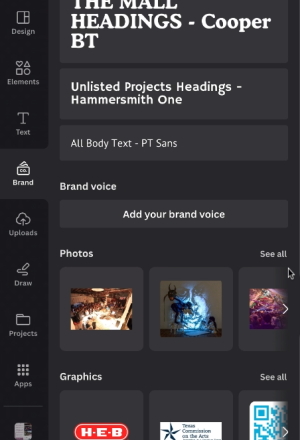
To complete the activities described in this article, sign in to the MoHA Canva account. Most of the functionality described here is found on the left side of the home page, in either the “Brand” or “Projects” tab.
Note: Canva puts their pre-built templates in the “Template” menu. No MoHA templates are inside that tab.
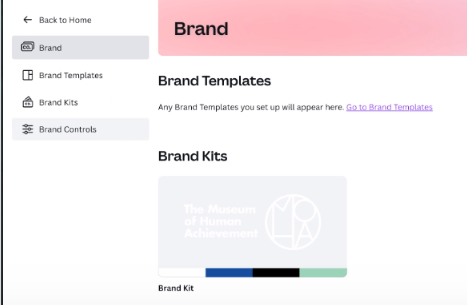
Brand/Brand Kits
- In Canva, on the left of the homepage, select Brand.
- To find assets for all MoHA Programs, select Brand Kits.
- You can navigate the Brand Kit by either:
- Scrolling
- On the left panel, select categories
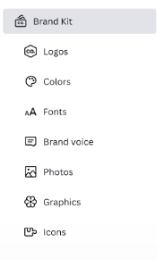
Categories in the Brand Kit
| Type | Description |
|---|---|
| Logos | Logos for each MoHA program, all variations. Make sure to select the correct variation. |
| Colors | Color Families for each MoHA program. |
| Fonts | Fonts are specified by program, but if uncertain, use PT Sans. |
| Photos | Includes any photo MoHA has uploaded to Canva. |
| Graphics | QR codes for the Wiki pages for each program.
|
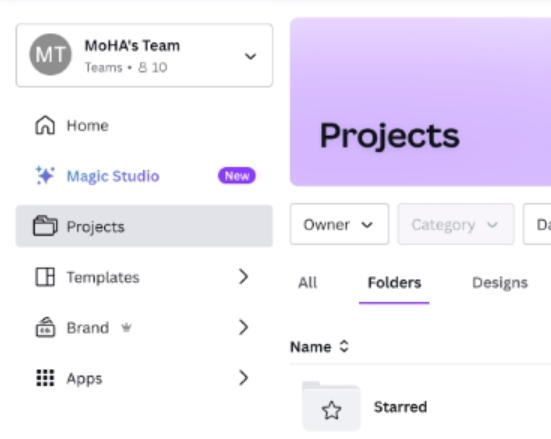
Projects
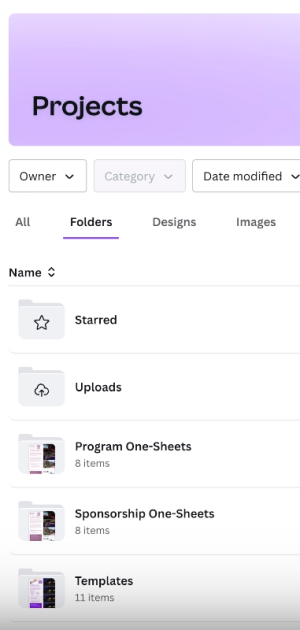
- In Canva, on the left of the hompeage, select Projects.
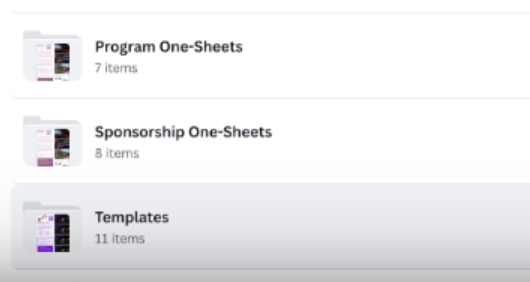
- Select Folders > Templates.
- Inside this folder, each program has its own template.
- Each program has three different layouts.
- Inside this folder, each program has its own template.
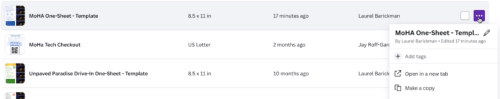
- To the right of the template, click ... > Make a copy. Your copy appears at the top, select it to edit.
- Do Not: Edit the template directly. Doing so saves on top of the template. Make a copy instead.
- In your copy, select the page you want to edit.
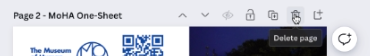
- At the top right, delete the pages you're not editing with the Trash Can icon.
Editing Tips & Tricks
Edit an Element
- Single click: Select the element.
- Double click: Edit the element.
- An editing menu opens on the left.
- To delete an element, use the delete key on your keyboard or click the Trash Can icon.
- To select features in the Brand Kit, in the lefthand bar, select Brand.
Adding Images
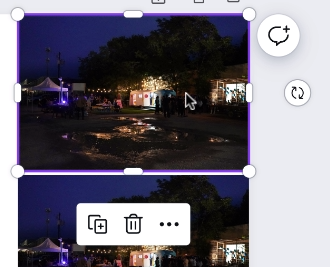
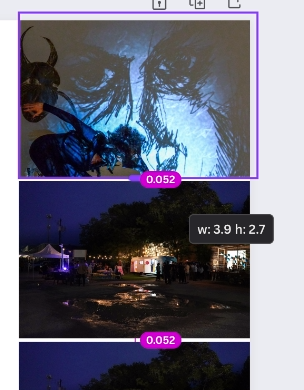
- Canva is good at lining images up to match other elements. To place an element:
- Onto a blank template, or to match preexisting alignment: Drag the edges to match the other elements on the page, and the element will align, showing spacing.
- Note: The edges of the element “snap” to where other things are, and give measurements, like below.
- To replace an element, drag the new one to where the current one is. It will automatically replace it while keeping the sizing and placement the same.
- Onto a blank template, or to match preexisting alignment: Drag the edges to match the other elements on the page, and the element will align, showing spacing.
Using Templates
- Templates should contain the correct fonts and logos for the corresponding programs.
- Files can be named in the top right next to the share and statistics icons.
- Sponsorship documents use the following convention: [Program name] [Sponsor Name] [Year]
- Canva saves automatically (like Google Docs), so the user does not need to save.
Saving Your Project
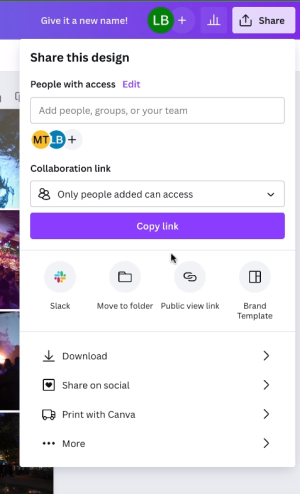
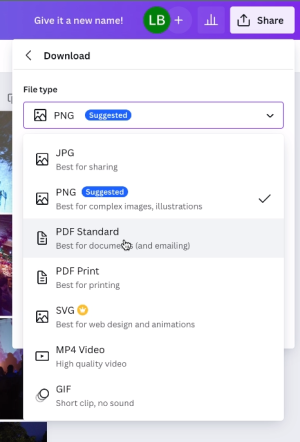
- To download, at the top right, click Share.
- When you finish editing, move the file to the proper location:
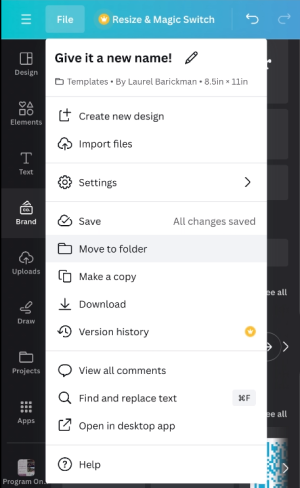
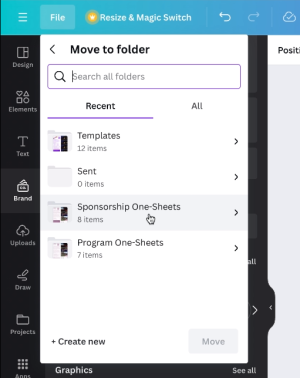
- In the top left, click File > Move to Folder > Sponsorship/Program > Move.
- “Sponsorship” files are focused on obtaining funding, whereas “Program” files are more generally about the program.
- Continue clicking into folders until you find the correct folder for the asset you created.